Aprenderemos como manejarnos en la referencia de processing.org y utilizaremos los primeros comandos básicos usándolos en modo estático.
______________________________________________________________________
Aqui un listado y descripción de los primeros comandos utilizados.
- size() > define las dimensiones de nuestro sketch.
El primer parámetro es el ancho (un numero entero int) y el segundo el alto (un número entero int), utilizaremos por ahora este comando solo con estos dos paràmetros. El MODE lo explicaremos mas adelante.
Si no utilizamos el comando, por defecto las dimensiones de nuestro sketch serán 100×100 píxeles. Se recomienda que no utilicemos variables para introducir los parámetros ancho y alto, sino directamente un número, ya que si no luego podremos tener problemas ( por ejemplo cuando exportamos nuestro sketch a un html)
size(width, height)size(width, height, MODE)
- background() >> esta función define el color utilizado para el fondo de nuestro sketch.
__
background(51);

background(255, 204, 0);
El fondo por defecto es gris.
background(gray)
background(gray, alpha)
background(value1, value2, value3)
background(value1, value2, value3, alpha)
background(color)
background(color, alpha)
background(hex)
background(hex, alpha)
______________________________________________________________________
para la semana que viene:
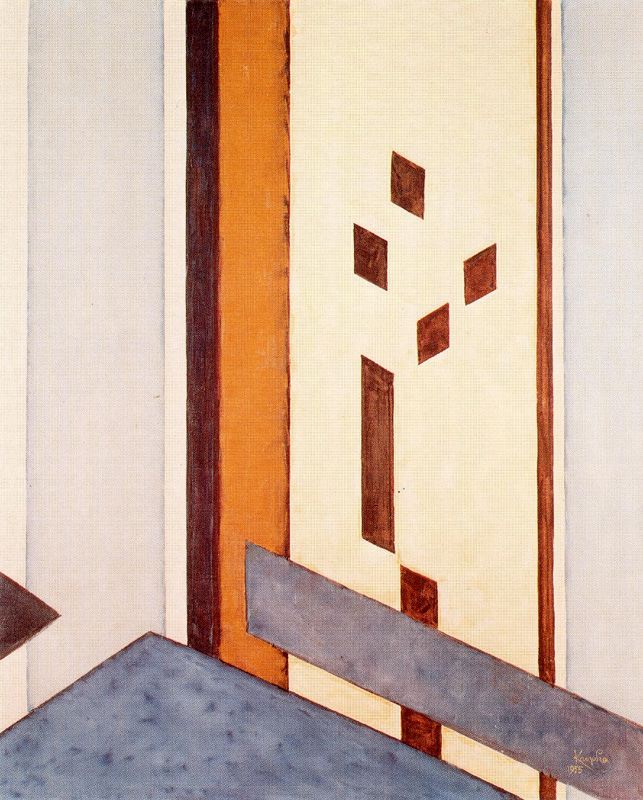
- Crear un sketch estático para poder dibujar lo mas parecido posible al siguiente cuadro. y subirlo a nuestra classRoom de OpenProcessing.org

Leave a comment